你有没有发现,网页上的那些美美的样式,还有那些动不动就跳出来的小动画,其实都是用一种叫做jQuery和CSS的魔法变出来的呢?今天,就让我带你一起探索这个神奇的领域,看看它们是如何让网页变得如此生动有趣的!
一、jQuery:你的网页小助手

想象你是一个网页设计师,面对着成千上万的HTML元素,你想要对它们进行操作,比如点击、拖动、隐藏、显示等等。这时候,jQuery就像你的小助手,帮你轻松搞定这些繁琐的工作。
1.1 jQuery的诞生

jQuery诞生于2006年,由John Resig创建。它的核心理念是“写得更少,做得更多”。通过简洁的API,jQuery让JavaScript编程变得更加简单、高效。
1.2 jQuery的基本用法

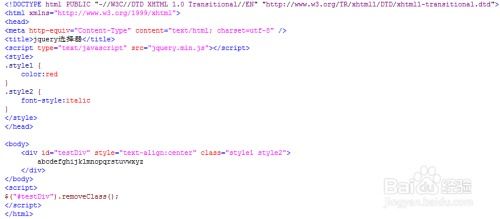
使用jQuery,你只需要引入jQuery库,然后就可以开始编写代码了。以下是一个简单的例子:
在这个例子中,我们创建了一个按钮,当点击这个按钮时,会弹出一个警告框。
二、CSS:你的网页美容师
CSS(层叠样式表)是网页设计中不可或缺的一部分。它负责网页的布局、颜色、字体等样式。有了CSS,你的网页才能变得美观大方。
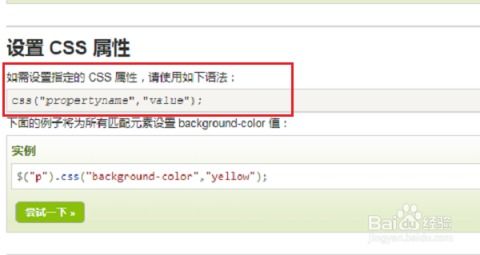
2.1 CSS的基本语法
CSS的基本语法非常简单,主要由选择器和声明组成。以下是一个简单的例子:
```css
body {
background-color: f0f0f0;
font-family: Arial, sans-serif;
h1 {
color: 333;
在这个例子中,我们设置了网页的背景颜色和字体样式。
2.2 CSS与jQuery的结合
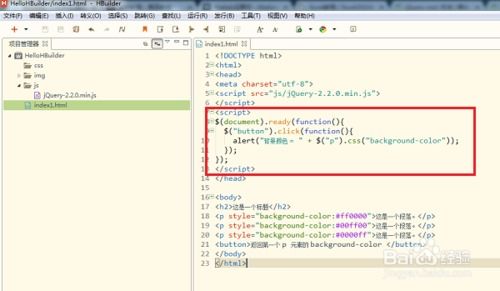
jQuery和CSS可以完美结合,让网页更加生动。以下是一个例子:
这是一个段落。
在这个例子中,我们使用jQuery给文本添加了一个名为“highlight”的CSS类,从而实现了文本的高亮显示。
三、jQuery与CSS的进阶技巧
随着你对jQuery和CSS的深入了解,你可能会想要尝试一些更高级的技巧。以下是一些实用的进阶技巧:
3.1 动画
jQuery提供了丰富的动画效果,如淡入淡出、滑动、缩放等。以下是一个简单的例子:
在这个例子中,我们使用jQuery给一个div元素添加了动画效果。
3.2 AJAX
AJAX(异步JavaScript和XML)是一种在不需要重新加载整个页面的情况下,与服务器交换数据和更新部分网页的技术。jQuery提供了强大的AJAX功能,让你轻松实现数据交互。
